■お詫びと補足 (更新2004年11月15日)
本書のソースの中で、「\」が使われていますが、これは「\」の意味です。説明が足りませんでした。お詫びして補足させていただきます。
■お詫びと訂正 (更新2004年08月06日)
本書P224の「リスト7-2b」が「リスト7-2a」と同じものになっておりました。
正しいソースは以下の通りです。お詫びして、訂正させていただきます。
ソースはzip形式で圧縮されていますので、ダウンロードした後、展開してご利用ください。
list7-2.zip(851バイト)
<html>
<head>
<title>表示/非表示の切り替え(2)</title>
|
<script type="text/javascript" language="javascript">
function showpara(num) {
if(document.all) {
document.all("answer" + num).style.display = "block";
document.all("sw" + num + "a").style.display = "none";
document.all("sw" + num + "b").style.display = "inline";
} else if(document.getElementById) {
document.getElementById("answer" + num).style.display = "block";
document.getElementById("sw" + num + "a").style.display = "none";
document.getElementById("sw" + num + "b").style.display = "inline";
}
}
function hidepara(num) {
if(document.all) {
document.all("answer" + num).style.display = "none";
document.all("sw" + num + "a").style.display = "inline";
document.all("sw" + num + "b").style.display = "none";
} else if(document.getElementById) {
document.getElementById("answer" + num).style.display = "none";
document.getElementById("sw" + num + "a").style.display = "inline";
document.getElementById("sw" + num + "b").style.display = "none";
}
}
</script>
|
<style type="text/css">
.fsbutton {
padding: 0.1em;
background: #ccf;
margin: 0 0.1em;
border: 1px solid #000;
}
.mondai {
background: #ccc;
}
#answer1, #answer2, #answer3, #sw1b, #sw2b, #sw3b {
display: none;}
</style>
</head>
<body>
<h1>表示/非表示の切り替え(2)</h1>
<p class="mondai">問1:アメリカの1ドル札の肖像は誰か?(<a href="javascript:showpara(1);" id="sw1a">正解を見る</a><a href="javascript:hidepara(1);" id="sw1b">正解を隠す</a>)</p>
<p id="answer1">
ジョージ・ワシントン
</p>
<p class="mondai">問2:コアラの好物は?(<a href="javascript:showpara(2);" id="sw2a">正解を見る</a><a href="javascript:hidepara(2);" id="sw2b">正解を隠す</a>)</p>
<p id="answer2">
ユーカリ
</p>
<p class="mondai">問3:阪神が優勝したときに阪神ファンが飛び込む場所は?(<a href="javascript:showpara(3);" id="sw3a">正解を見る</a><a href="javascript:hidepara(3);" id="sw3b">正解を隠す</a>)</p>
<p id="answer3">
道頓堀
</p>
</body>
</html>
|
|
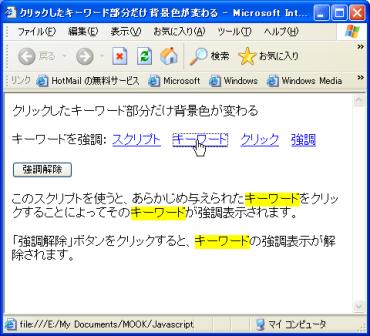
また、P100の図3-13の画面が間違っております。正しい画面は以下の通りです。お詫びして、訂正させていただきます。
図3-13 実行結果
■お詫びと訂正 (更新2004年04月09日)
本書P.192の「リスト6-3」が「リスト6-2」と同じものになっておりました。正しいソースは以下の通りです。お詫びして訂正させていただきます。
ソースはzip形式で圧縮されていますので、ダウンロードした後、展開してご利用ください。
list6-3.zip(888バイト)
<html>
<head>
<title>フォームの一部を自動的に表示/非表示にする</title>
|
<script type="text/javascript" language="javascript">
function showQuestion(id) {
if(document.all)
document.all(id).style.display = "block";
if(document.getElementById)
document.getElementById(id).style.display = "block";
}
if(document.all) document.all(id).style.display = "none";
if(document.getElementById)
document.getElementById(id).style.display = "none";
}
</script>
|
<style type="text/css">
#Q1_a {
display: none;
}
</style>
</head>
<body>
<h1>フォームの一部を自動的に表示/非表示にする</h1>
<form name="travelabroad">
<fieldset>
<legend>海外旅行に関するアンケート</legend>
<p>
問1:過去1年間に海外旅行へ行きましたか?
<input type="radio" name="Q1" value="yes" onclick="showQuestion('Q1_a')" />はい
<input type="radio" name="Q1" value="no" onclick="hideQuestion('Q1_a')" />いいえ
</p>
<div id="Q1_a">
<p>
問1−a渡航先はどこですか?
<input type="checkbox" name="destination" value="Hawaii" />ハワイ
<input type="checkbox" name="destination" value="Korea" />韓国
<input type="checkbox" name="destination" value="US mainland" />アメリカ本土
<input type="checkbox" name="destination" value="Europe" />ヨーロッパ
<input type="checkbox" name="destination" value="other"
onclick="this.form.other_specific.focus()" />その他
(具体的に:<input type="text" name="other_specific" size="10" />)
</p>
</div>
<p>
コメント:
<textarea rows="4" cols="40" name="comnt"></textarea>
</p>
<p>
<input type="submit" value="送信" />
<input type="reset" value="キャンセル" />
</p>
</fieldset>
</form>
</body>
</html>
|
|
■お詫びと訂正 (更新2003年11月05日)
本書P.122の(2)の文に間違いがありました。正しくは下記の通りです。お詫びして訂正いたします。
| 【誤】 | 【正】 |
.submenuの中の
left: 0;
をleft: 100%と書き換え、
top: 0;
float: right;
の2行を付け加える。
|
.submenuの中に
left: 100%
top: 0;
float: right;
の3行を付け加える。
|
なお、本書の内容に関するご質問/お問い合わせは、次の方法で工学社編集部あてにお願いします。
1.返信用の切手を同封した手紙
2.往復はがき
3.FAX 03−5269−6031
4.E-Mail 問い合わせフォーム
※ FAXでの質問/お問い合わせの場合は、必ずお客様のFAX番号を明記してください。